Idea Exchange turned App Exchange - for K2 Developers
- ACME Hi Fi
- :
- Engage with HiFi
- :
- HiFi Ideas
- :
- Idea Exchange turned App Exchange - for K2 Develop...
Idea Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Idea Exchange turned App Exchange - for K2 Developers
Status:
contribution
Submitted by
li-deanna
on
06-20-2013
05:29 PM
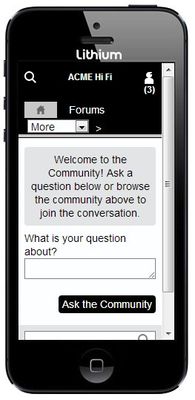
This is my app.
here is the code to build my app
<div style="color: red; font-size: 18px; padding-top: 10px; padding-bottom: 10px; text-align: center; line-height:120%"> Connect with us anywhere!<br> Check out our mobile site.</div> <div style="font-size: 32px; background: url(/html/assets/Li-Iphone5-SmVert.jpg) no-repeat;"> <iframe width="210" height="373" src="http://lidemo.lithium.com?device-view=mobile" border="0" frameborder="0" allowTransparency="true" style="padding-top:79px; padding-left:21px; padding-bottom:78px;"> Your browser does not support inline frames.</iframe> </div>
and these are the things about my app that are cool:
It's a mobile emulator
You can insert any mobile site in there and it will render
you can place it on any page
it's lithium branded
it's got cool shadowing on the frame
A scroll bar is included
Some problems depending on location it's placed.
Sometimes makes the whole page render in mobile.
If you like my app: give it a kudo! Thanks!
Comments
Idea Statuses
Latest Comments
- lesley on: Idea Exchange turned App Exchange - for K2 Develop...
- jeannettebower on: Voice activated volume control
- lesliej on: Control your HIFI7200z with an android app
- LukeMar on: Headphones that automatically limit max volume
- PatAdmin on: This is my idea
- li-deanna on: Orb Speakers in Multiple Colors!
- TonyBlue on: New Idea
- TonyBlue on: PureSonic Speaker Model 456 - Bring it back!!
- SamSample on: Here is my idea
- SamSample on: Iphone app to turn on my outdoor speakers
Latest Ideas
- I Love My EMS900 but...
- Free Minutes?
- Idea Exchange turned App Exchange - for K2 Develop...
- Voice activated volume control
- Control your HIFI7200z with an android app
- Headphones that automatically limit max volume
- This is my idea
- what about waterproof speakers for my Ducati?
- Orb Speakers in Multiple Colors!
- This is my great idea